메뉴 설명
오픈마켓으로 전송되는 상품 상세페이지의 배너 이미지와 사이즈표를 설정하는 메뉴 입니다.
배너 이미지 설정
작업순서
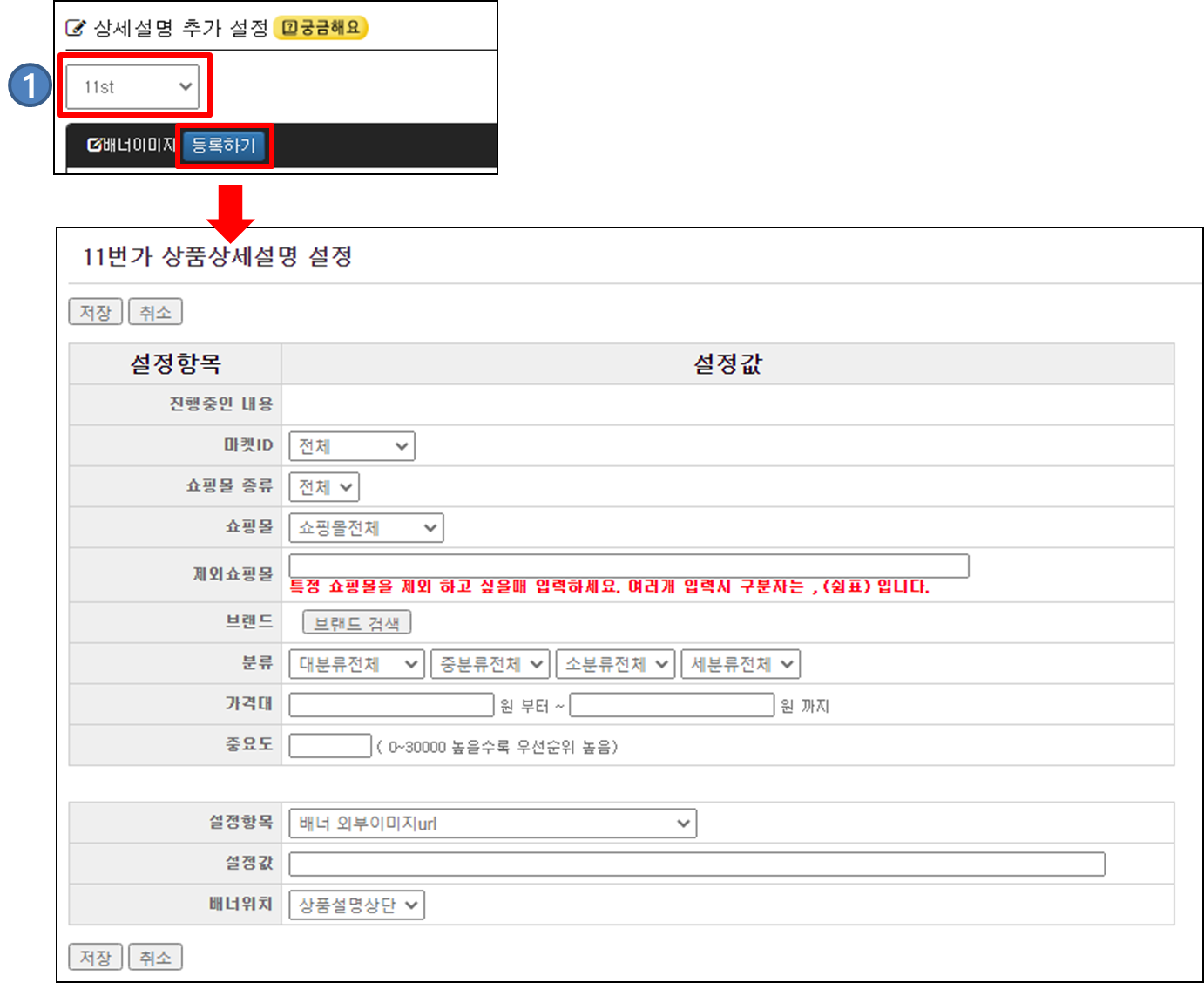
- [이미지1]

- 1. 배너 이미지를 설정하실 마켓을 선택 합니다.
- 2. 배너 이미지 [등록하기] 버튼을 클릭 합니다.
- 3. 원하시는 설정값에 맞게 선택 및 입력(마켓 ID, 분류, 가격대, 중요도 등)하시고, "설정항목", "배너위치"를 선택하시면 됩니다.
- 4. 설정항목 중 원하시는 방법으로 선택해주시면 되겠습니다.
- - 배너 외부이미지URL: 상세설명 이미지를 URL로 입력.
- - 배너 이미지업로드: 상세설명 이미지 파일을 업로드.
- - 옵션이미지 설정: 상품의 옵션 이미지를 설정 합니다.
- - 옵션이미지 사용안함: 해당 상품의 옵션 이미지가 노출되지 않습니다.
- - 옵션이미지 첫번째 이미지만 노출: 해당 상품 옵션의 이미지 중 첫번째 이미지만 노출 됩니다.
- * 배너위치: 상단, 하단 설정
- * 중요도 – 상세페이지 이미지가 노출되는 위치의 순서로 중요도가 높을수록 상단에 노출 됩니다.
사이즈표 설정
작업순서 / 꼭 품목에 맞는 사이즈표를 등록 해주세요! ※품목에 맞지 않는 사이즈표 등록시 패널티를 받으실 수 있습니다!!
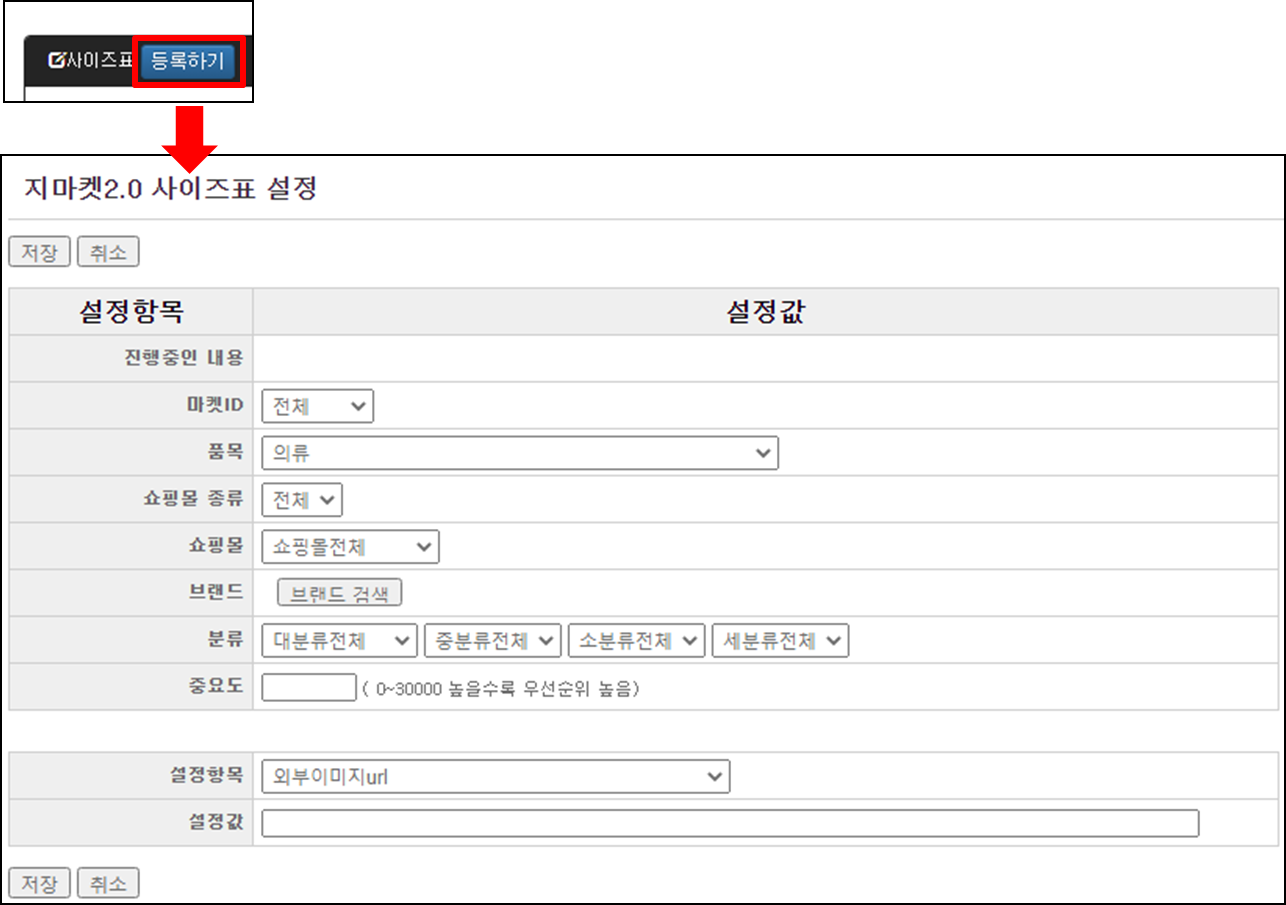
- [이미지1]

- * 사이즈표 등록은 옥션2.0 과 지마켓2.0에만 해당되는 항목입니다.
- 1. 사이즈표 [등록하기] 버튼을 클릭 합니다.
- 2. 마켓ID와 품목, 쇼핑몰~분류를 선택 및 입력해 주세요.
- 3. 중요도는 0~30000까지 입력 가능하며 중요도가 높은 순으로 노출됩니다.
- 4. 설정항목
- - 배너 외부이미지URL: 상세설명 이미지를 URL로 입력.
- - 배너 이미지업로드: 상세설명 이미지 파일을 업로드.
- * 사이즈표 위치는 상품의 옵션 이미지 하단, 하단 배너 이미지 사이에 적용 됩니다.
- * 건강기능식품(비타민 등)의 경우 성분표를 등록해주시고 나머지 품목에는 사이즈표를 등록해 주시면 되겠습니다.
- * 사이즈표가 없는 상품 또한 사이즈표를 등록해주셔야 합니다.
- - 그러한 경우에는 사이즈표 [등록하기] 클릭하신 후 품목만 설정하신 후 '저장' 해주시면 되겠습니다.
- - 위와 같이 설정하시면 실제 상품 상세페이지에서는 공백으로 표시됩니다.
- * 품목 설정은 지브릿지A > 카테고리매칭 메뉴에서 해당 상품의 '상품정보고시'설정한 값과 동일하게 설정해주시면 되겠습니다.